« crypto
Cómo instalar la Billetera Virtual Web3 MetaMask
Este artículo es parte de una guía paso a paso que estoy escribiendo en mi camino aprendiendo sobre criptomonedas y realizando la aplicación a Proof of Humanity.
Si querés leerlos en orden:
- Qué son las criptomonedas
- Introducción a Proof of Humanity y UBI
- ¿Qué es una Billetera Virtual Web3?
No necesitás conocimientos previos para leer ninguno de estos posts. Yo estoy aprendiendo también. Cualquier duda que tengas o si algo no se entiende, me escribís: @marcelomazza.
Instalando MetaMask en Chrome
No pretendo hacer un review detallado y técnico de esta billetera ya que la idea es hacer una guía lo más simple posible.
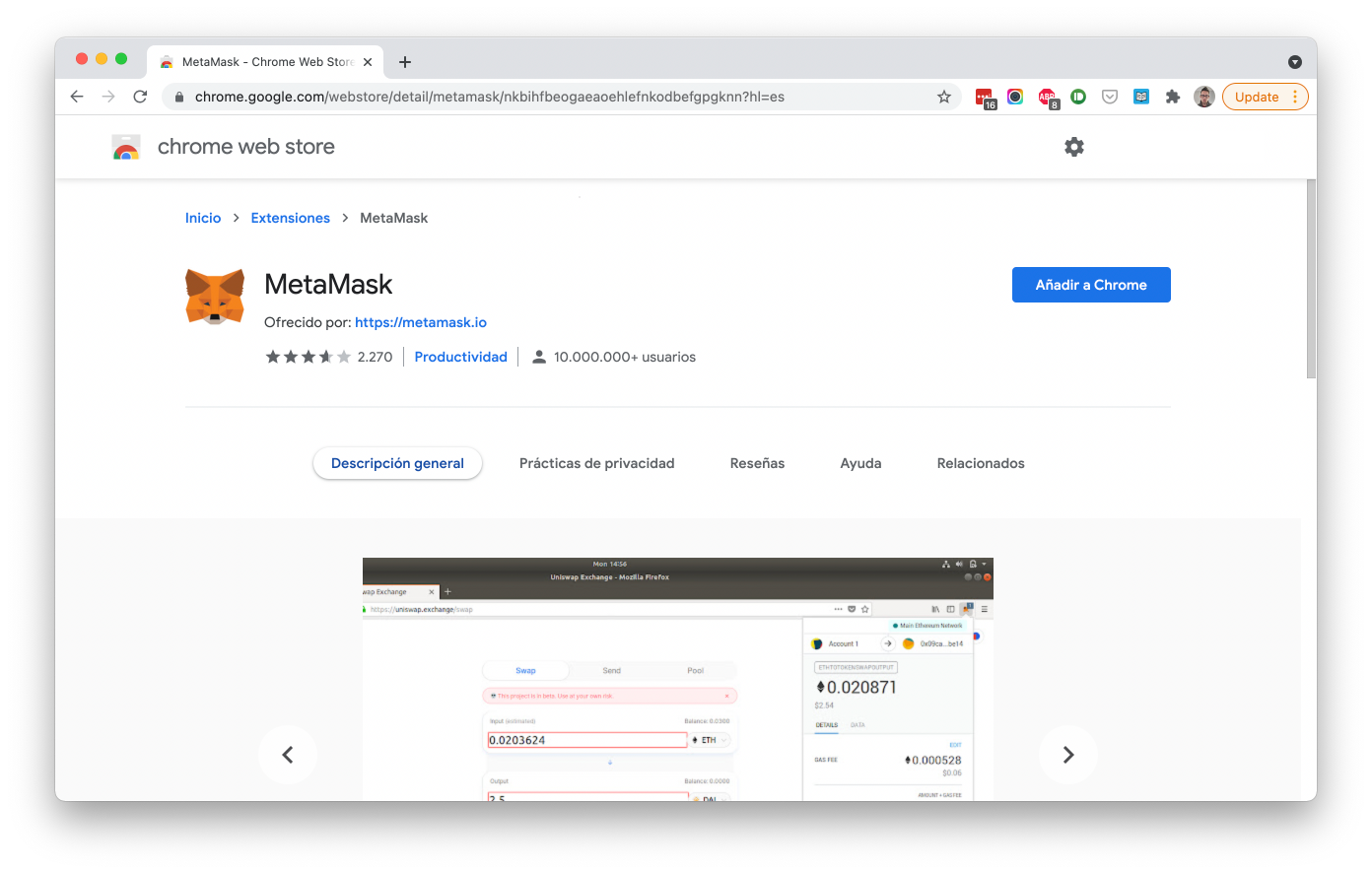
La manera más rápida de salir andando con MetaMask es bajando la extensión desde el link en la Chrome Store:
https://chrome.google.com/webstore/detail/metamask/nkbihfbeogaeaoehlefnkodbefgpgknn?hl=es

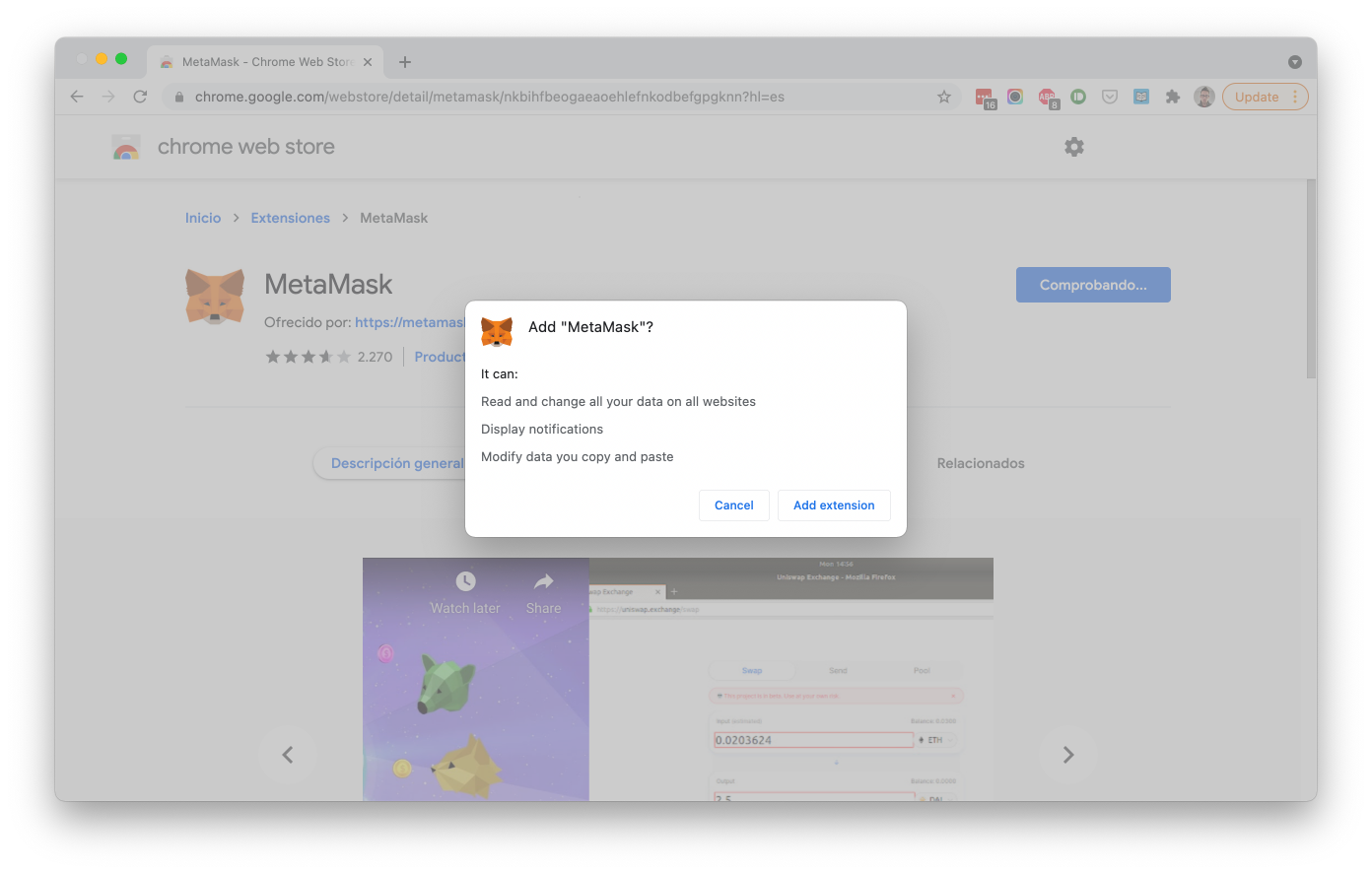
Una vez en este link haremos click en “Añadir a Chrome”. Aparecerá este mensaje/prompt de Chrome confirmando los permisos que la extensión requiere:

Aquí le daremos a “Add extension” o “Añadir extensión”. En la esquina inferior izquierda de Chrome veremos la extensión instalándose:

Onboarding
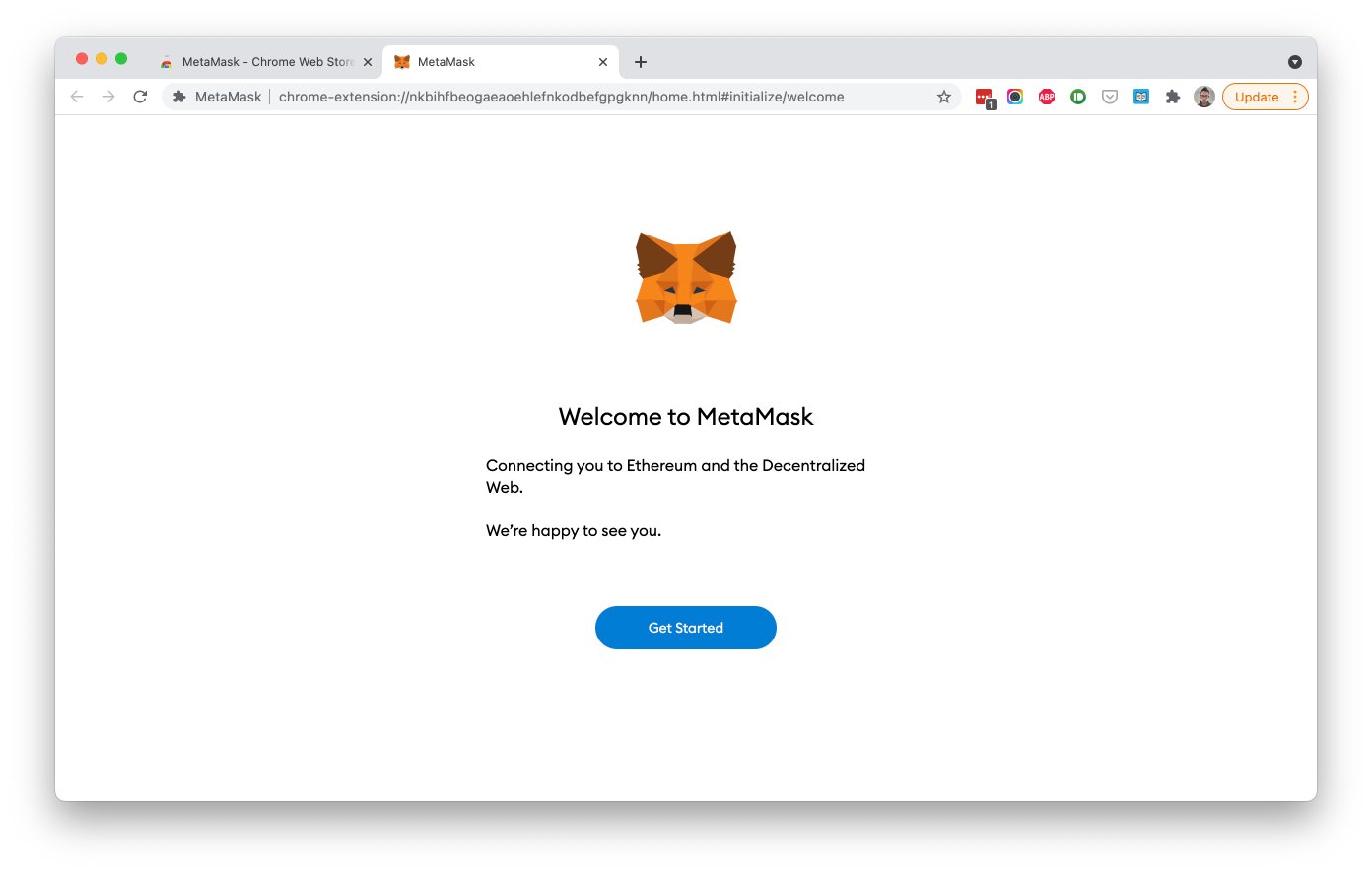
Una vez que la extensión está instalada seremos recibidos con este mensaje de bienvenida:

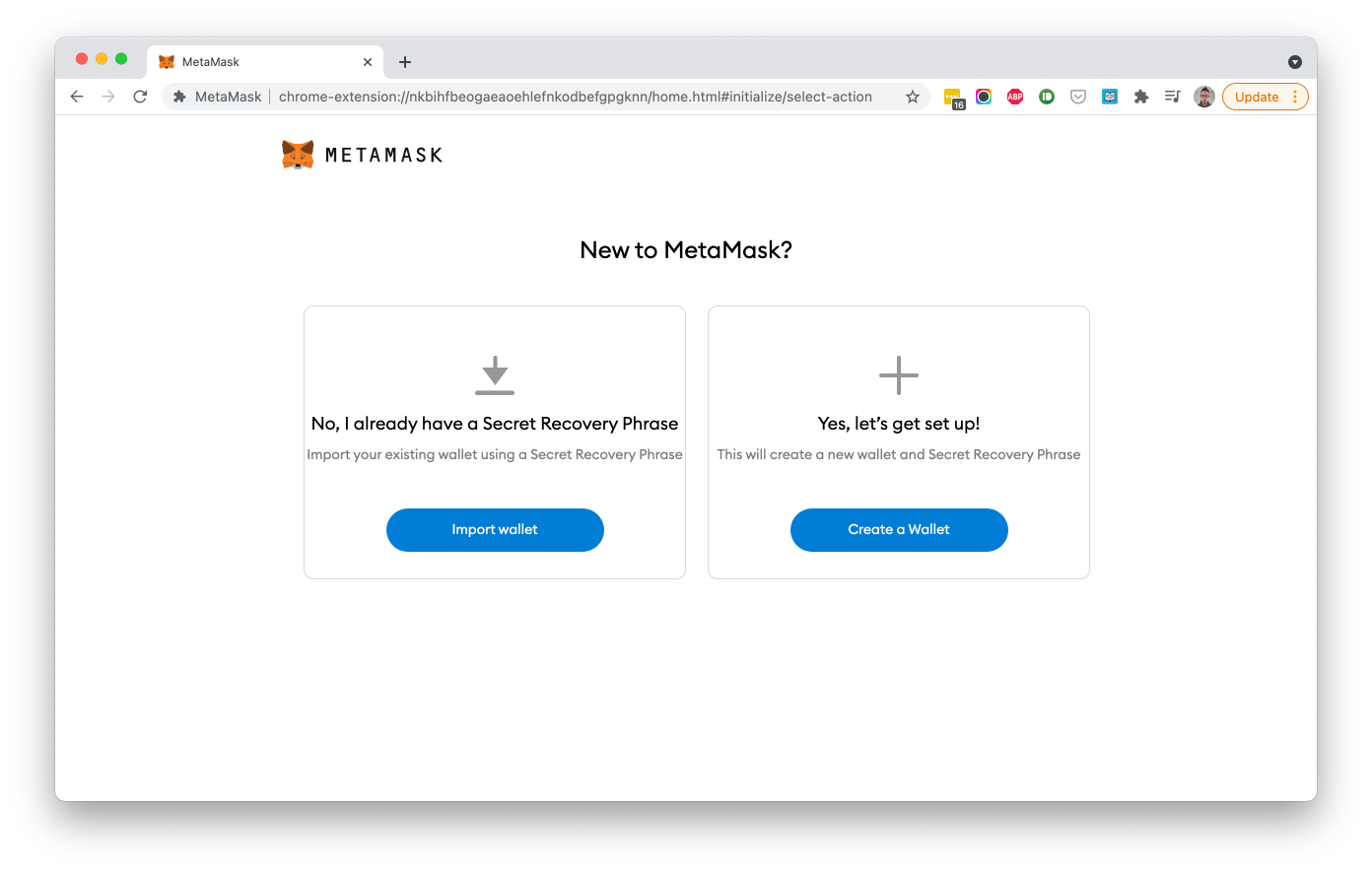
Luego de hacer click en “Get Started”, MetaMask nos pregunta si queremos importar una wallet (billetera) o crear una:

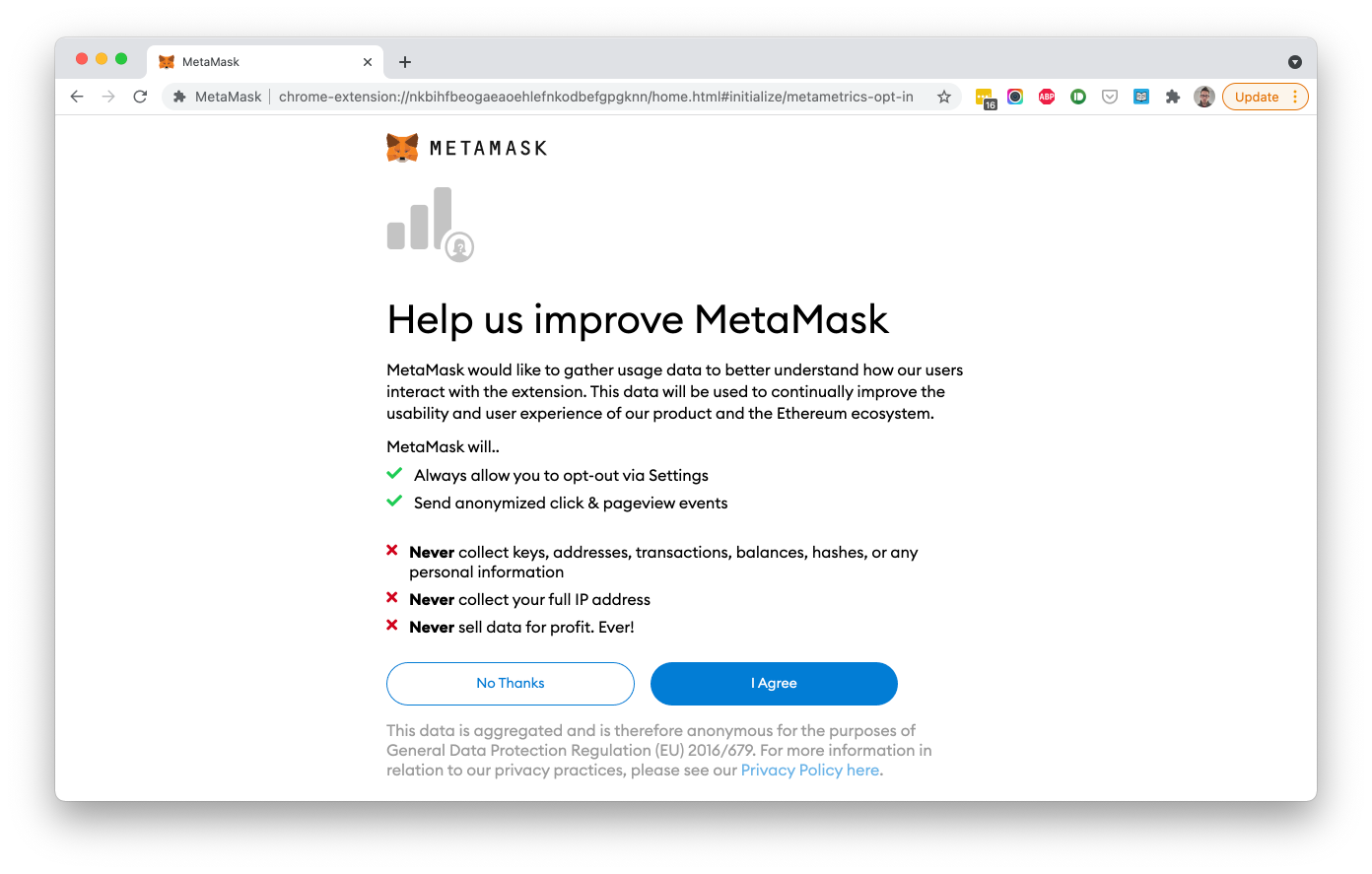
En este caso vamos a crear una, “Create a Wallet”. En la próxima pantalla MetaMask nos pregunta si queremos brindar cierta información al equipo de desarrollo.
Acá podés elegir lo que vos prefieras:

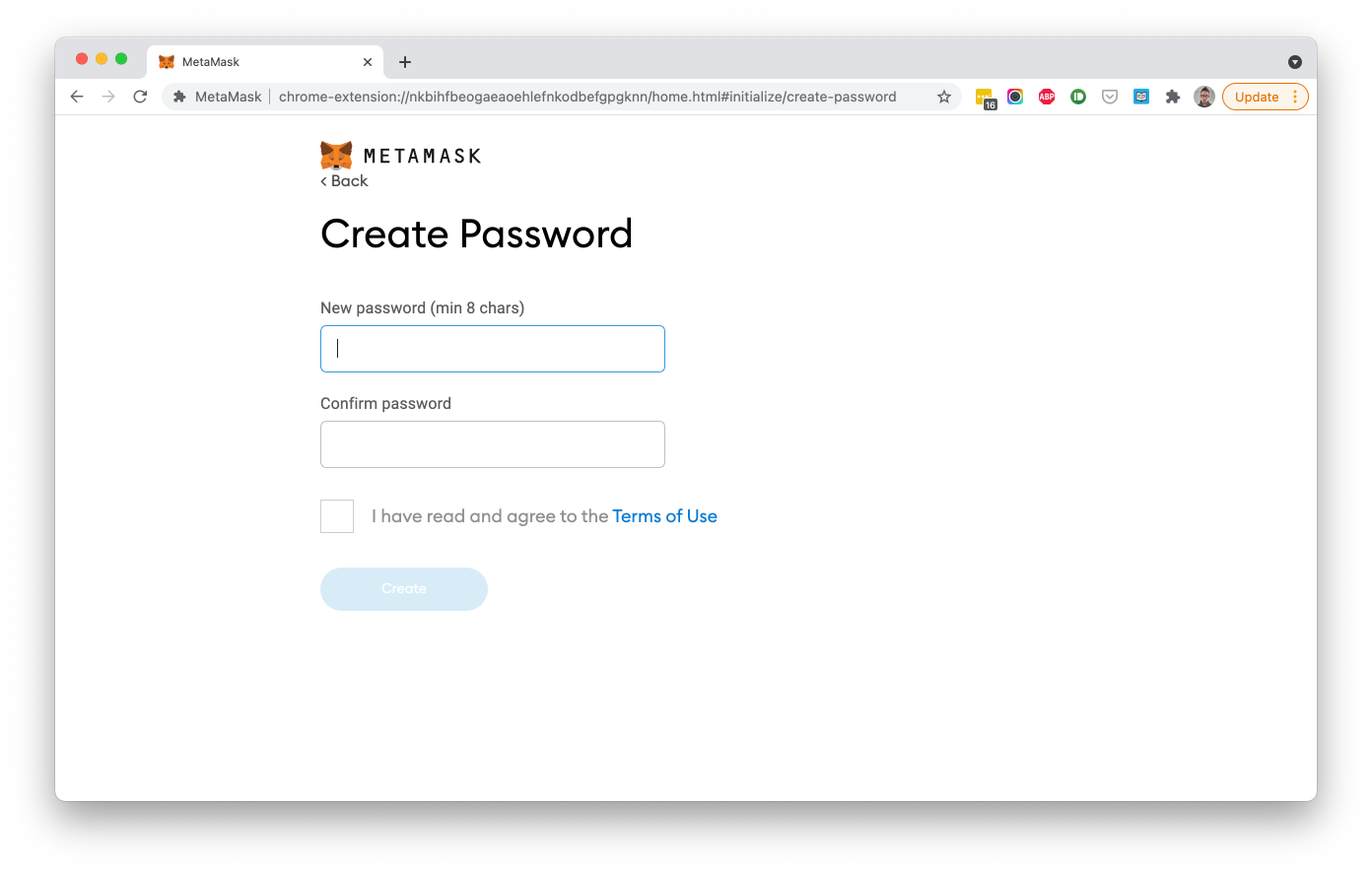
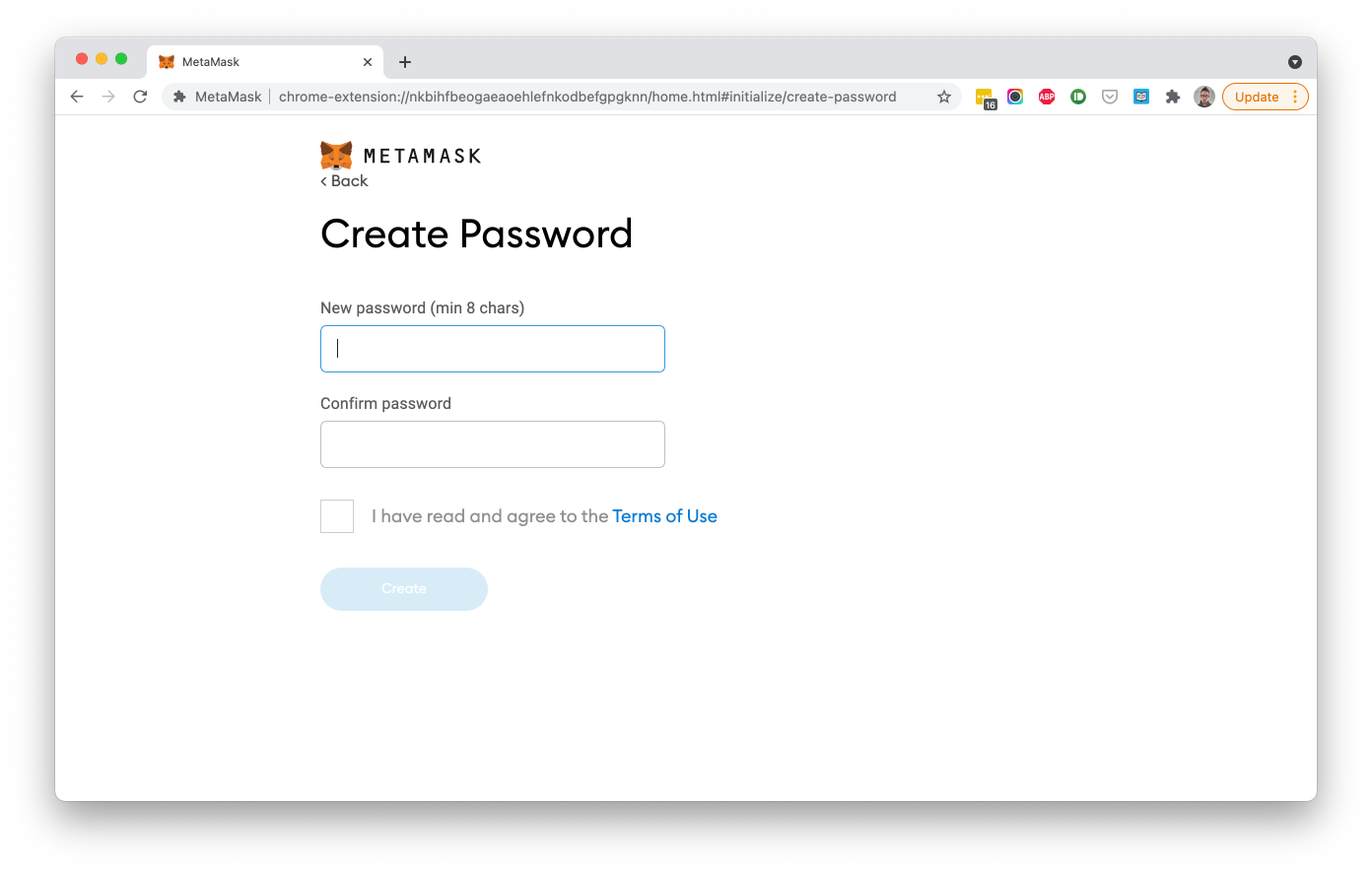
En la próxima pantalla, MetaMask nos solicita que generemos una contraseña. Acá es importante recordar que estás configurando una billetera. Como tal, va a tener acceso a activos digitales (“dinero”).
Idealmente deberías generar una contraseña lo suficientemente fuerte y/o usar algún gestor de contraseñas para asegurar tu billetera (recordar que en última instancia la seguridad de la billetera depende enteramente de vos).

Ingresamos una password, chequeamos los términos de uso y le damos click a “Create”:

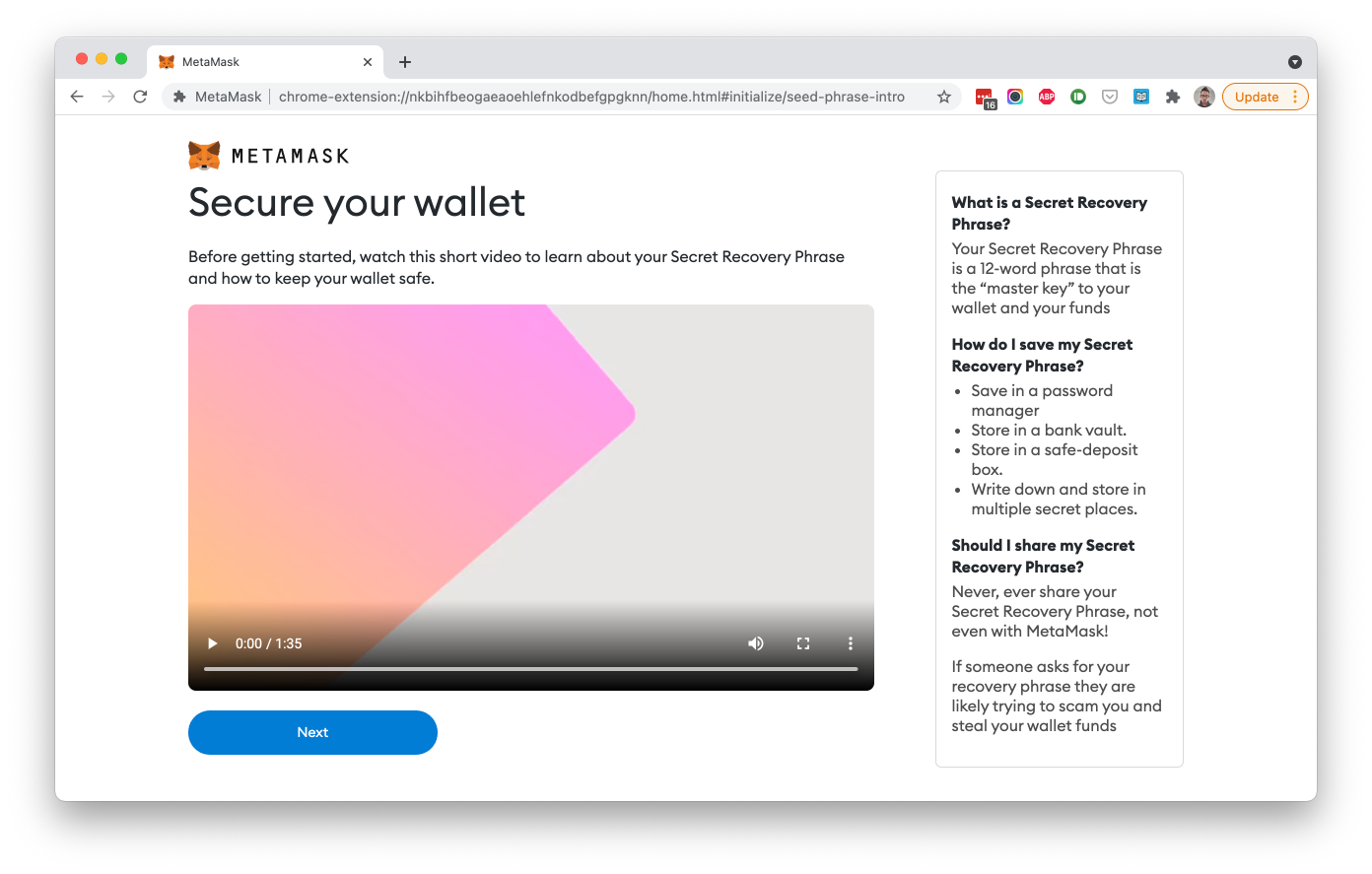
Secure your wallet
A continuación MetaMask hace una breve introducción sobre qué es una “Secret Recovery Phrase” (“Frase Secreta de Recuperación”).
Esta Frase es una frase de 12 palabras que actúa como “llave maestra” de tu billetera y tus fondos.
Es muy importante que conserves esta frase en un lugar seguro y que no se la compartas a nadie. Son como las llaves de tu casa. No las andás dejando por ahí (bueno, quizás sí, pero se entiende).

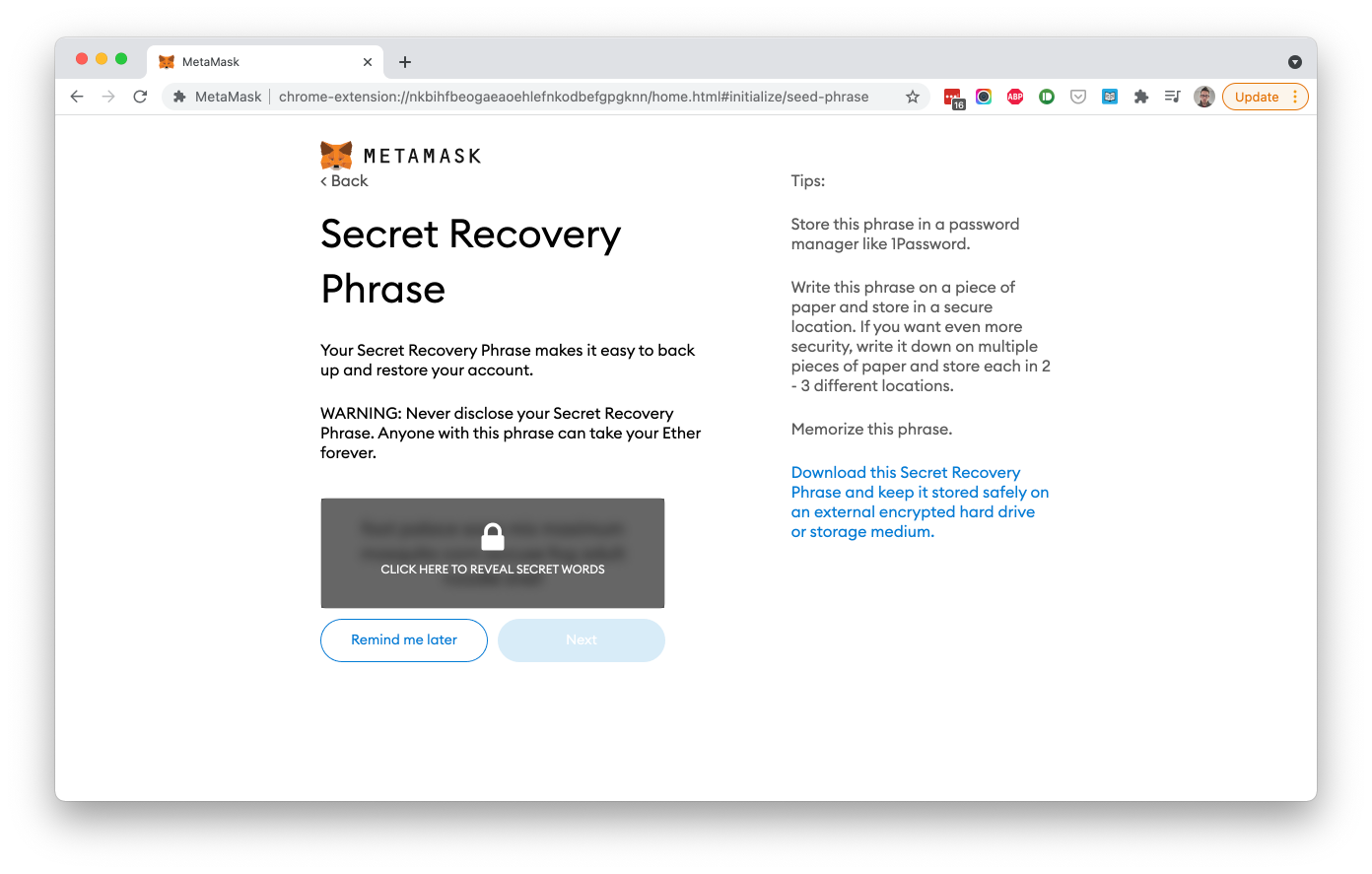
En el siguiente paso, ya estamos listos para recibir la Secret Recovery Phrase:

Una vez que estemos listos para conservar nuestra Secret Recovery Phrase en un lugar seguro, vamos a clickear en el candado para revelar la frase y conservarla en el lugar seguro que hayamos decidido.
Luego de hacer esto, “Next”.
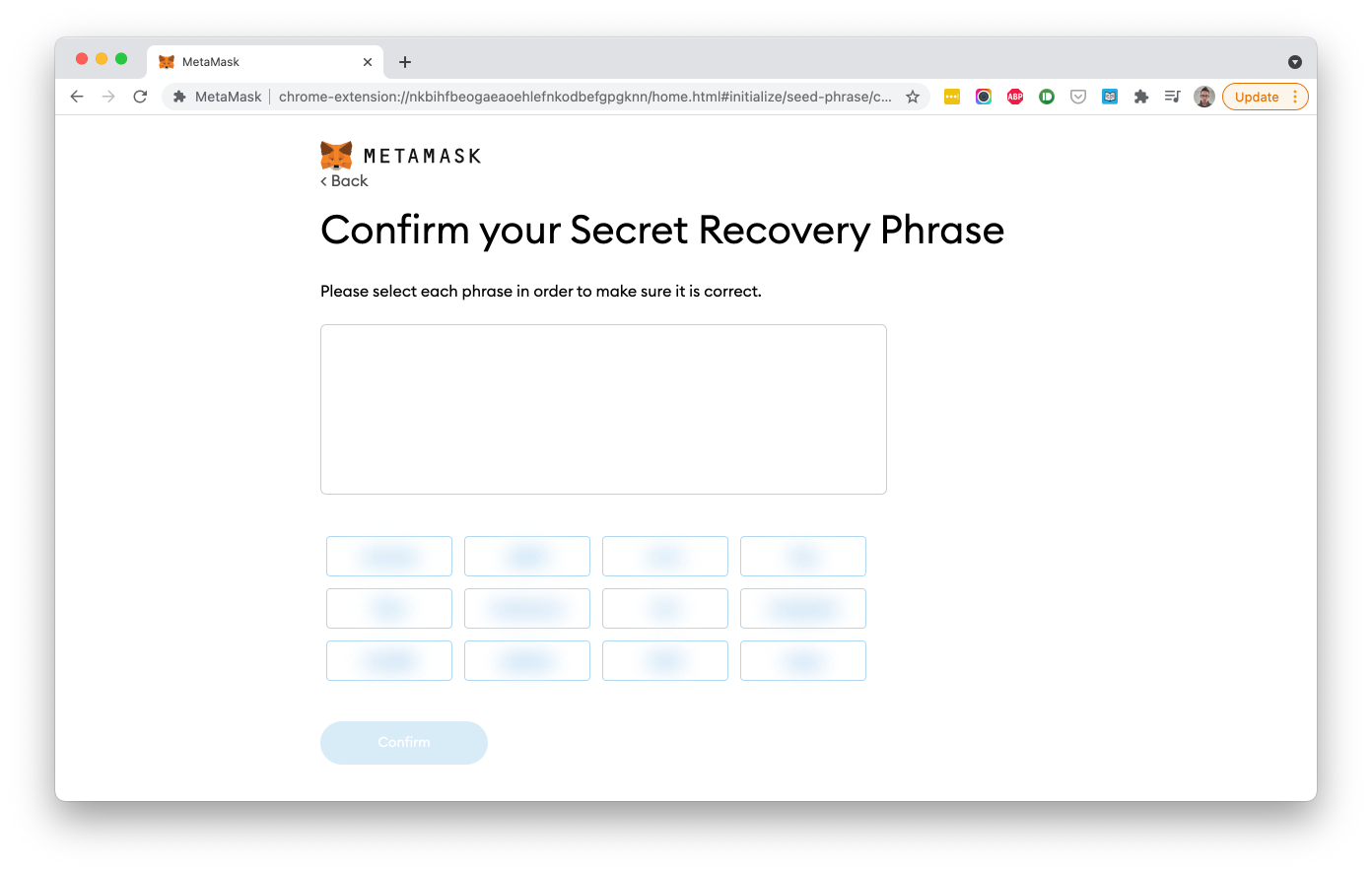
Confirmando la Secret Recovery Phrase
En el siguiente paso deberemos confirmar la frase, clickeando en orden las palabras correspondientes.

Una vez terminado este paso, “Confirm”.

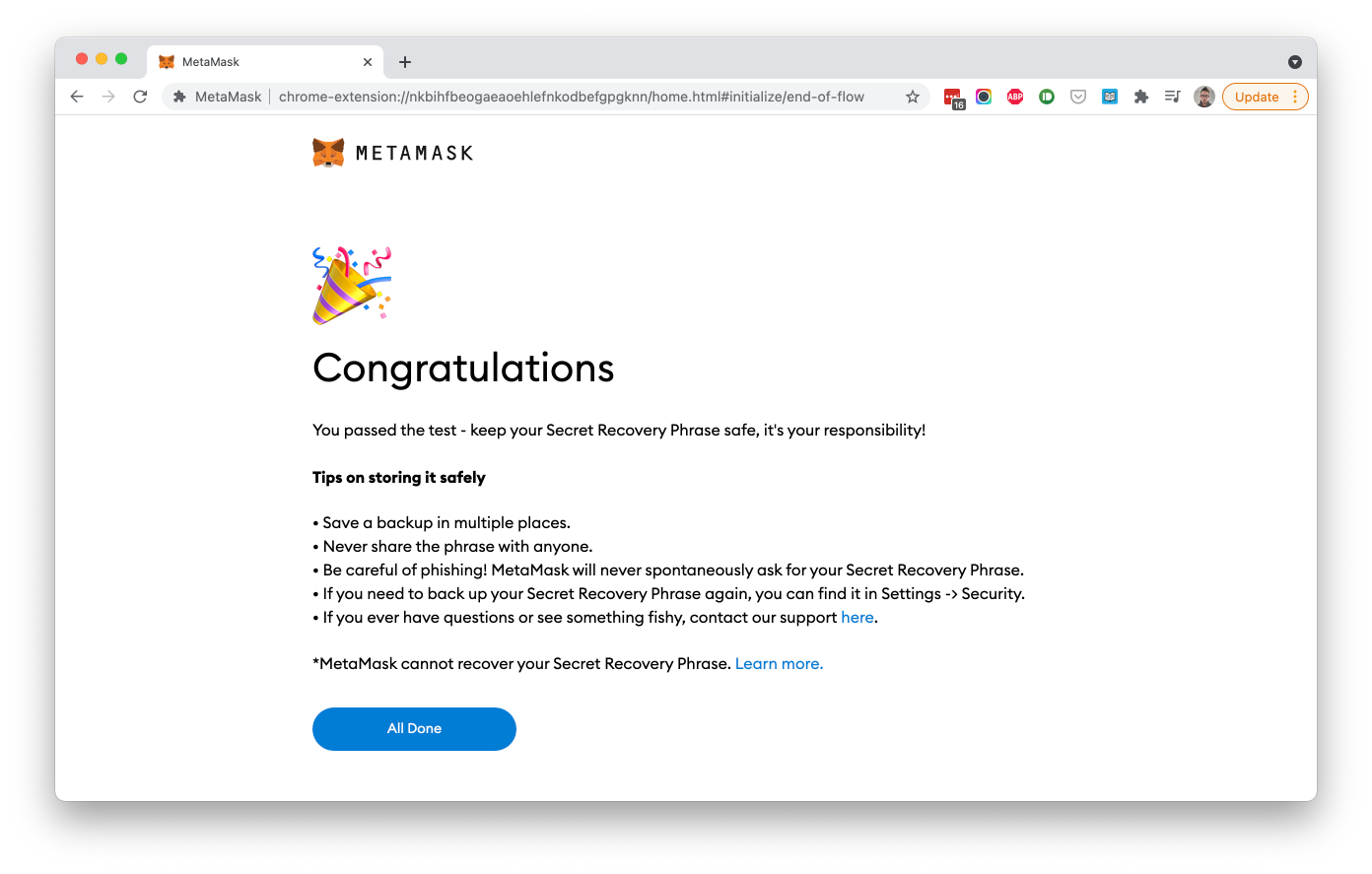
Para finalizar, hacemos click en “All Done”.
Estamos ready
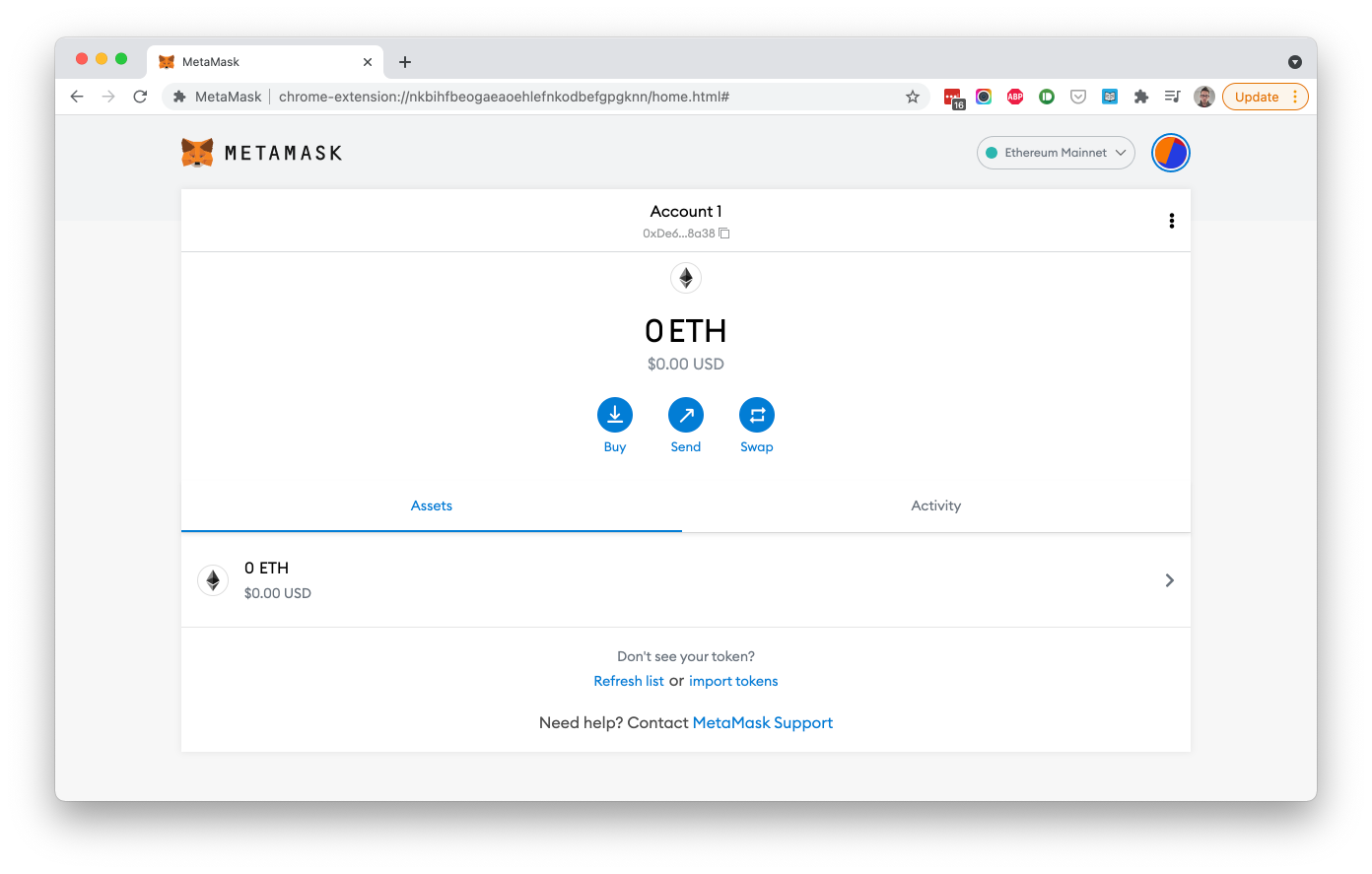
Una vez terminados todos estos pasos, somos enviados a la pantalla principal de MetaMask. Puede que recibas un prompt con noticias, “What’s new”, como el que se ve en el screenshot, podés cerrarlo con la cruz gris:

Así es como se ve la pantalla principal de MetaMask:

Y ahora?
Voy haciendo esta guía a medida que yo mismo aprendo.
Lo que hicimos hoy fue instalar y hacer una primera configuración de la billetera virtual web3 MetaMask para poder recibir nuestros UBIs luego de haber aplicado a Proof of Humanity.
Stay tuned for more: @marcelomazza.
<< ¿Qué es una Billetera Virtual Web3? es el anterior